在nextjs项目里用aws cognito完成注册登录页面

网站的注册登录系统是一个经常需要的网站组件。今天尝试用aws cognito去完成所有的后端工作。
- github新建一个repo,然后配置nextjs
npx create-next-app .
选择所有的默认选项:
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes
-
在aws cognito里创建user pool
-
完成log in的前端和后端逻辑
一些让网页风格动态的tailwind CSS: 按钮按下之后向下平移
active:translate-y-[0.125rem]
悬停等比例变大
transform transition-all duration-200 hover:scale-x-[1.1] hover:scale-y-[1.05]
悬停背景颜色渐变
hover:bg-gradient-to-r from-black via-zinc-900 to-blue-800
- 完成signup的前端和后端逻辑
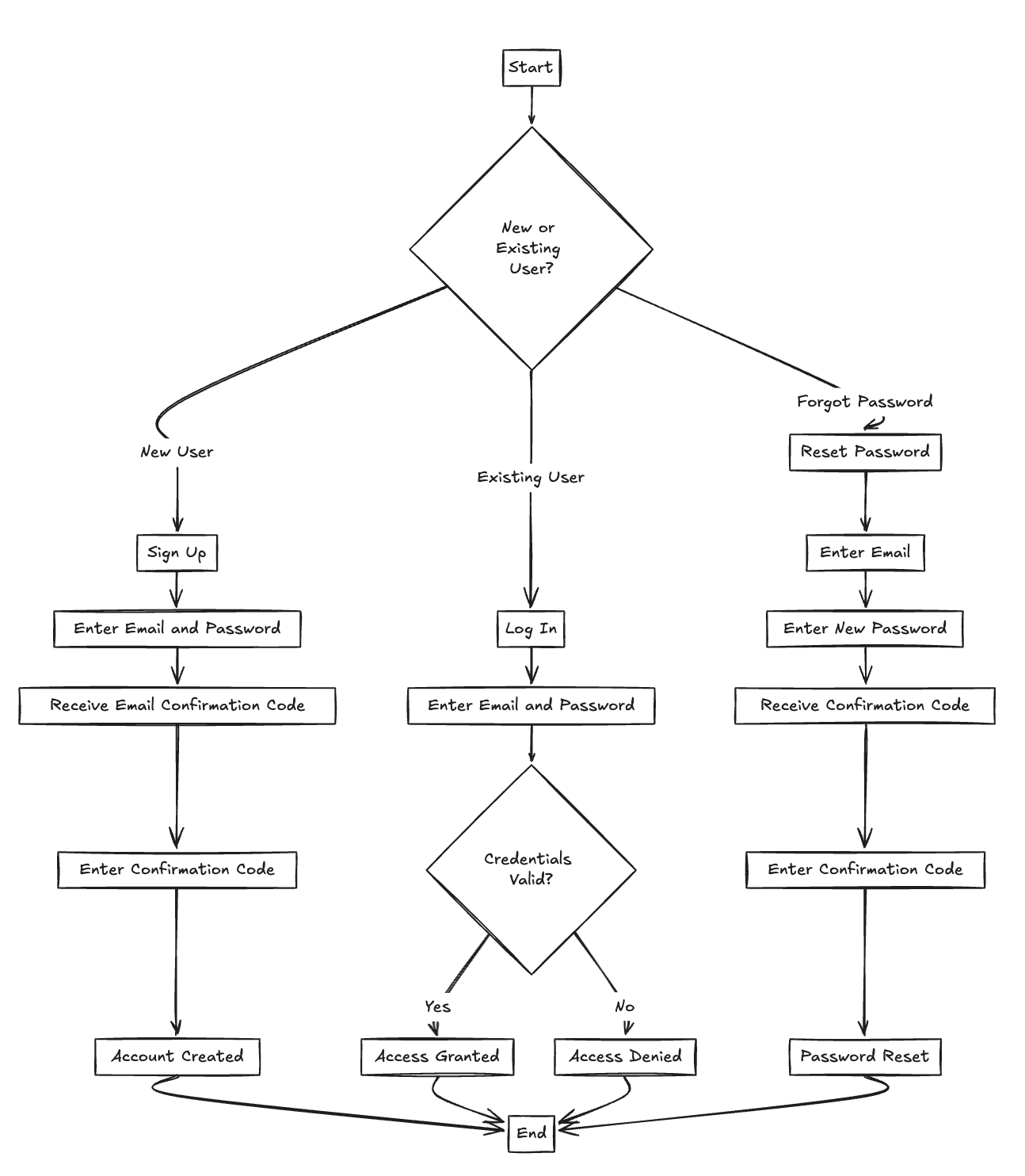
整个流程如下图: